Designing For Failure
An often overlooked aspect of Email Design Practices is designing for failure: images failing to render on the client's browser. Using some basic email design techniques, you can insure that your customers experience the best possible visual email in their inbox. Below are a series of tutorals and resources to teach you these basic technigues: Some of the techniques you will learn include using Web Text, using stylized Alt Tags, coding background colors, and creating pixel art.
Elliot Ross, managing director of Action Rocket, has a number of great resources and tips when it comes to designing email campaigns where the images are turned off:
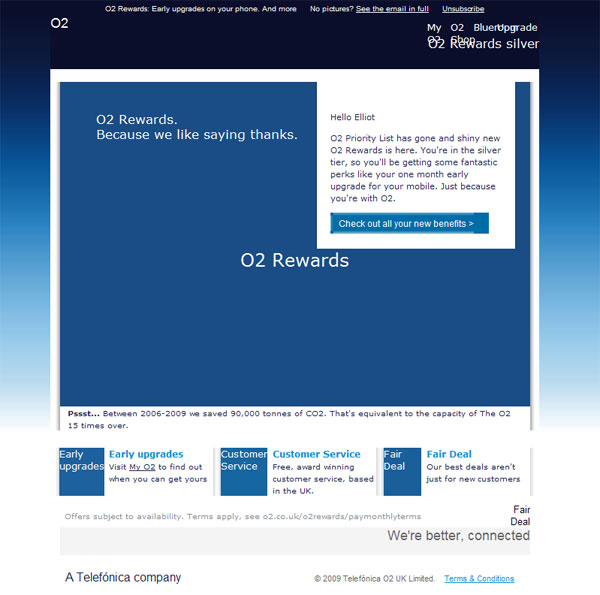
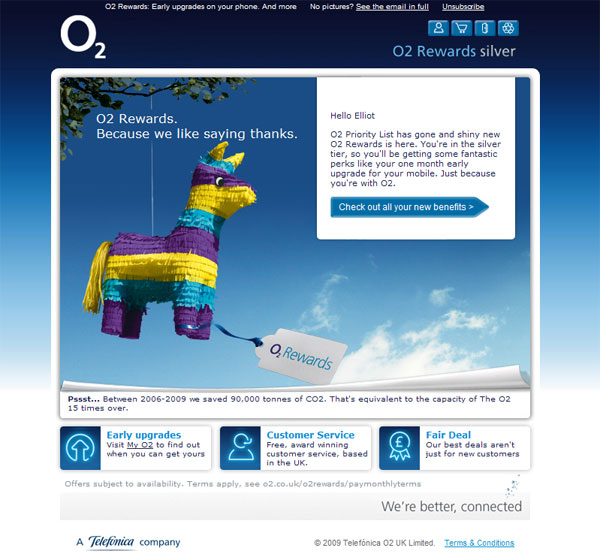
In "Optimizing HTML Email when Images are Disabled" he uses the example of O2, a British telecom company:


images courtesy of EmailDesignReview.com
Basic Email Design Techniques
Elliot provides an overview of the basic email techniques used to achieve good results when images fail including:
- Build Using Web Text
- Use Alt Attributes
- Code Background Colors
- Think about the Prewview Pan
- Use the Pre-header
Read the Entire Article: Otimizing HTML Email When Images Are Disabled.
Related Articles: Images Off: McDonald's Leads the Way
Google's Embarrassing Email Problem
Email on Acid introduces Mozify,
Email on Acid has developed a technology that they claim will put an end to image blocking:
As it is today, 85% of the most popular email clients used today block images by default. That means that unless your readers opt to download your images, they might be missing out on your primary call-to-action!
Learn more about Email on Acid's Mozify tool.
And see an example of Mozify in action with Sony's Transformers email
Jim Morton's Goolara Blog provides some other Great Resources for Designing for Failure:

This white paper, Using Text and Images, is filled with great ideas to make your email attractive and highly deliverable under a wide variety of situations. Topics include:
- The secrets behind text-to-image ratios
- Why we use tables in email
- How email clients display your mailings
- Using Styled Alt Tags
- Understanding Fonts
Download Using Text & Images Here
Related Articles: Using Text to Deliver Your Message
and
The Finer Points of Styled Alt Tags
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.

 How to resolve AdBlock issue?
How to resolve AdBlock issue? 