Unboxing: Movable Ink
For our first Unboxing article of 2018, we are going to examine dynamically generated content creation in email developed by Movable Ink. Look for a new Unboxing article each month.
In a recent interview with Movable Ink founder Vivek Sharma, he discussed the concept behind Movable Ink; "The interesting thing about email was it had been around for so long there were firm assumptions about what could or couldn’t be done in the channel. ESPs were largely focused on email marketing infrastructure (list management, basic segmentation, delivery) but content was an afterthought. So, Michael and I decided to focus on content and the customer experience and came up with the concept of email content that changed dynamically at the moment of open. Our twist was we developed a technology that could detect and adapt to a customer’s context: down to if they are on an iPhone in New York where it’s snowy, 20 degrees and 7:00pm. The technology could also capture dynamic content from a company’s website or social media and integrate that into an email. And so Movable Ink was born."
Today Movable Ink offers a complete suite of tools and apps that allow email marketers to add a wide array of personalization and dynamically generated assets that uniquely render at the time of open. Today we are going to take a look under the hood, create a few use cases and give you a sense of what having access to this tool set could mean for your email marketing campaigns.
Logging In for the First Time
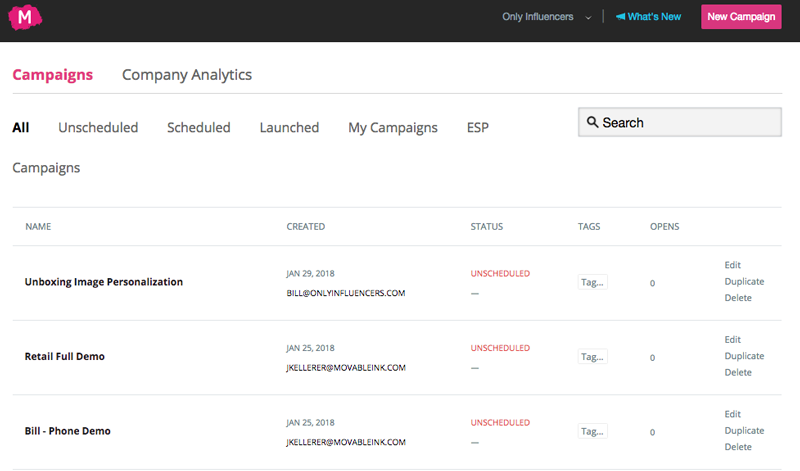
Once you have set up your account and login for the first time, you see your main campaign window, listing all current and previous campaigns:

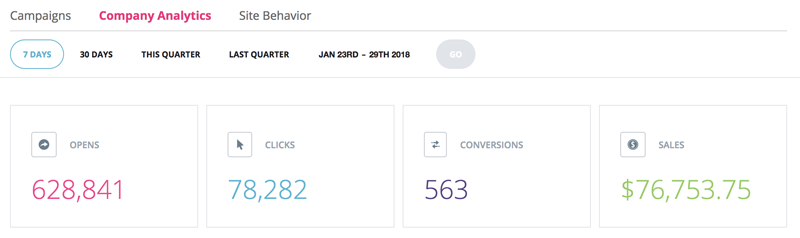
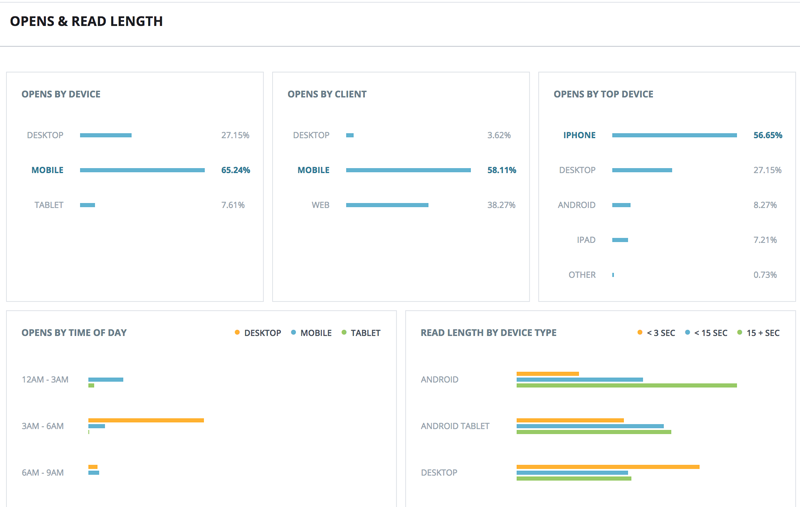
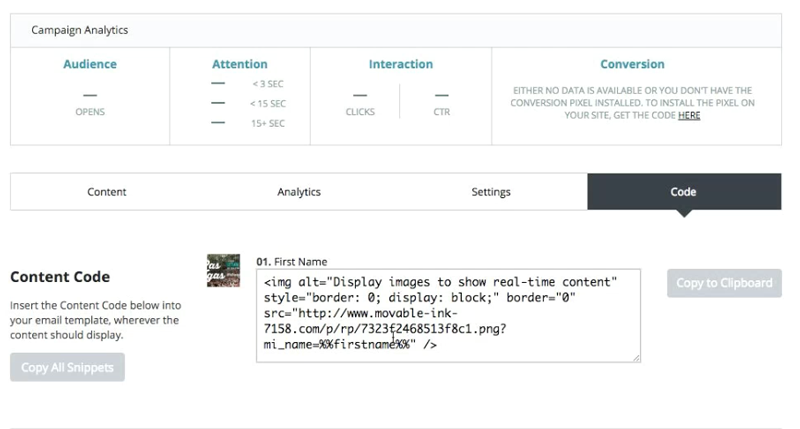
The Analytics screen gives you a quick overview of current and historic campaign success:


Creating a simple Personalization Email
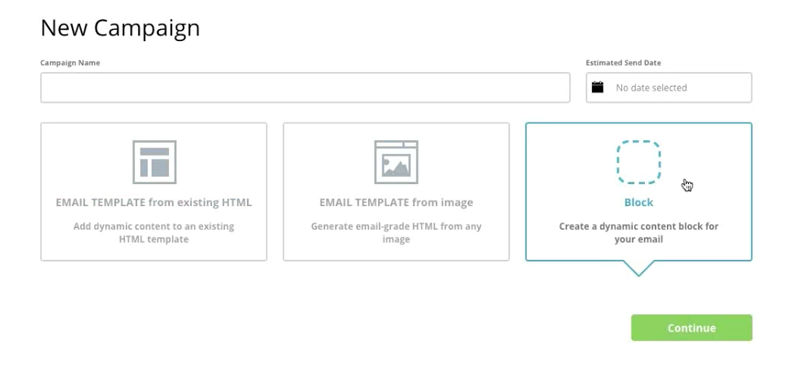
First step to creating a new campaign is to click on "New Campaign" on the toolbar where you customize a legacy template or generate a new custom template from an image. But the most frquently used method is start from scratch with "Blocks" in a WYSIWYG editor with features similar to Photoshop:

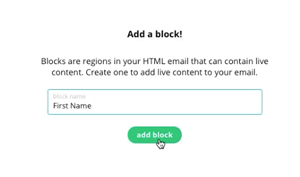
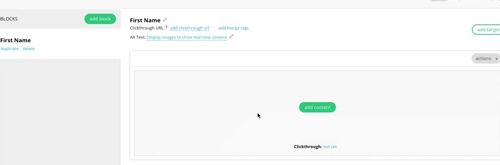
Give your block a name (in this case "First Name") which we can link to any piece of data in the ESP's database.


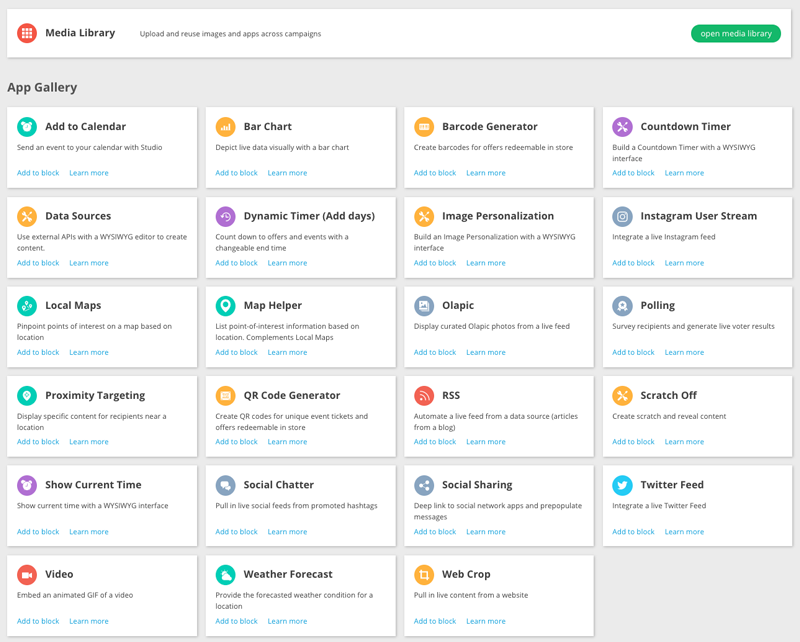
Once we hit "add content" we can see all the preset effects that you can add to your email including Countdown Timers, Maps, Proximity Targeting, Scratch Off games and, for our example, Image Personaliztion.

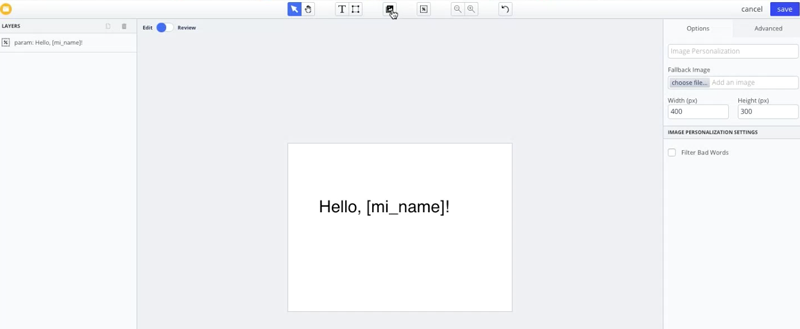
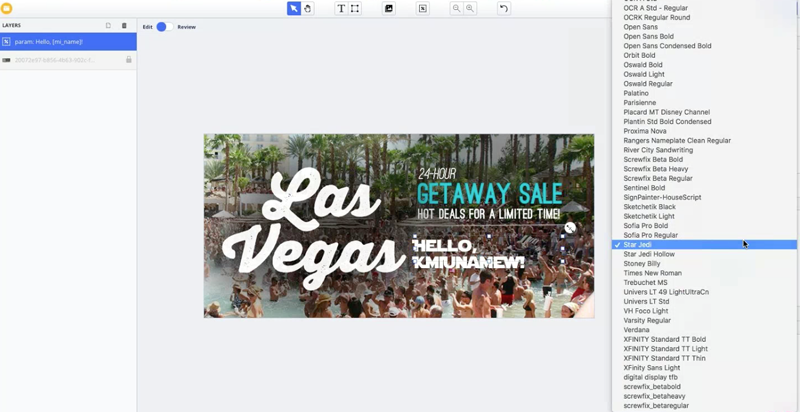
After we choose Image Personalization, we enter a screen where we can personalize the welcome using a database tag (mi_name) that can be associated with any tag available from your ESP. To the left, the various assets can be layered just like photoshop and, to the right, the assets can be customized and adjusted. On the toolbar at the top we can add new elements, such as a background image: 
Here we've added a background hero image, moved the text into place, scaled the text and changed the font into anything at our disposal. Because these fonts are rendered out as images, on the fly at the time of open, you are not limited to web based fonts. You can literally use any font in your library and it will render out perfectly. Notice we now have two layers on the right hand side so indivividual elements can be moved and adjusted individually, just like Photoshop:

You then edit the tags in our main block screen and associate the mi_name tag with the first name tag variable at your ESP. And you can create a fallback piece of text in case no tag data is returned. Not only will the name be personalized, but the background image can change as well based on many factors including the geographic location of the customer at the time they opened the email. The entire piece of creative is output to a single line of code which is then cut and pasted into the email template:

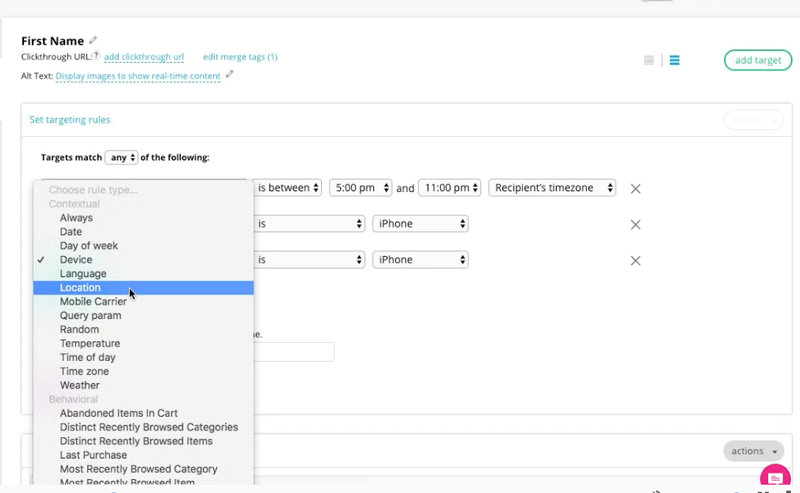
Now things get really fun, because you can start adding targeting information and swap in different pieces of creative based on a whole series of targeting options. For instance we could create a darker, night time hero image which will get swapped in and rendered on the fly based on the time of day the customer opens the email. Other targeting options include the date, time of day, temperature at the location opened, the time zone, the device, or by various behaviors pulled from the website such as last purchase, any abandoned cart items, loyalty rewards points, etc.

Building a Count Down Timer
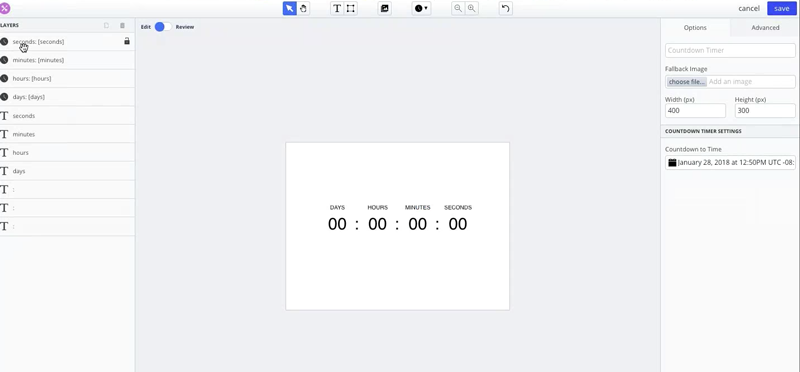
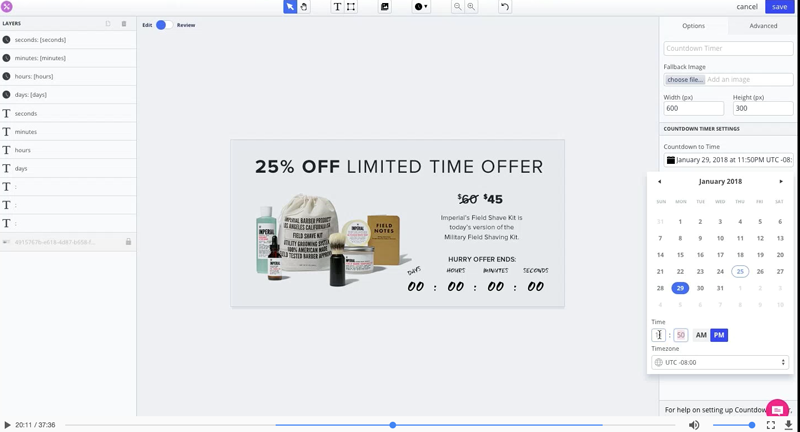
Let's take a look at putting together another Use Case example: building a count down timer. instead of choosing the Image Personalization app, we'll pull in the Coundown Timer app. Notice the layered options on the left side of the screen:

Again, we can easily pull in a background, change the fonts, and position the countdown timer. Then you can assign the days, time, time zone that the countdown timer will run. Movable Ink will then generate an animated gif to simulate the countdown: 
It is worth noting that none of these real time elements require any coding. No HTML, CSS, or Javascript. One of Movable Ink's product differentiators is its easy to use interface so that any marketer can create complex animations without involving the IT department.
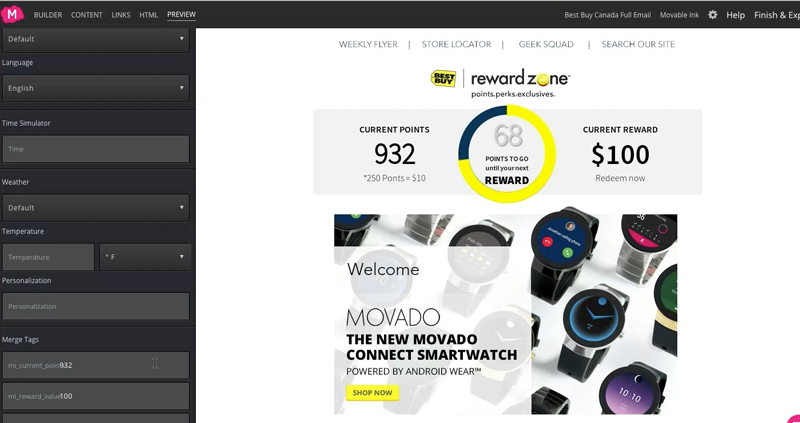
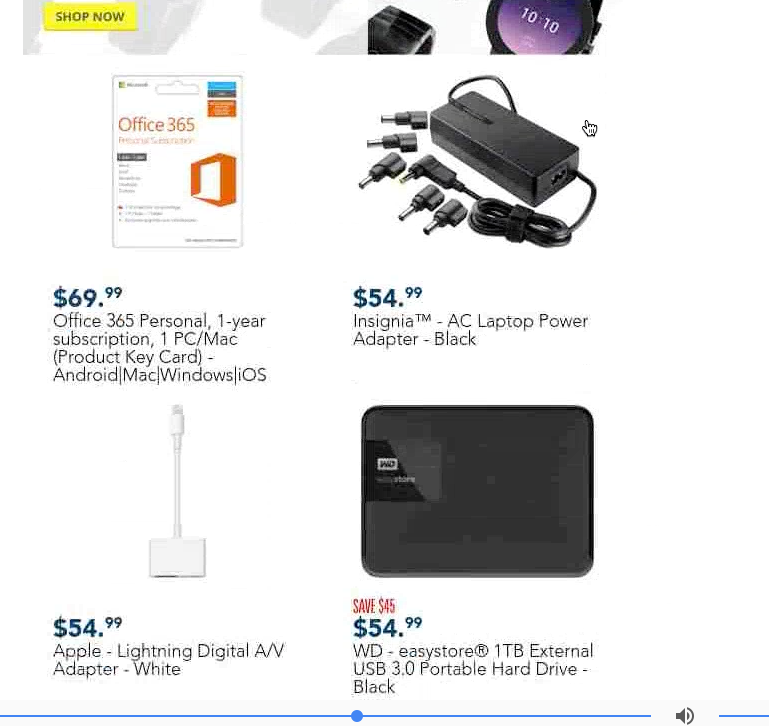
Another differentiator includes the ability to tie real time data feed into the email from an API call to the website. For instance, a loyalty rewards program can be updated on opening the email to not only show the number of rewards points the customer currently has, but to hightlight the products that can be redeemed for those rewards points (in this case, products under $100), all on the fly and updated when opening the email:

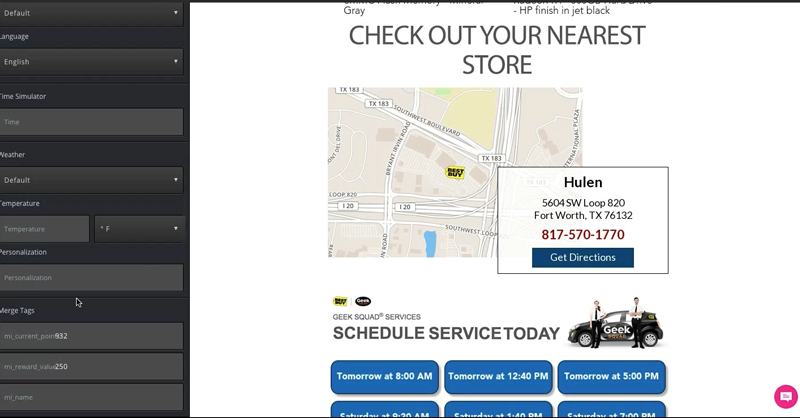
 API integration also allows you to include maps showing the closest retail store to the customer based on the IP address or cell phone tower being used when the email is opened:
API integration also allows you to include maps showing the closest retail store to the customer based on the IP address or cell phone tower being used when the email is opened:

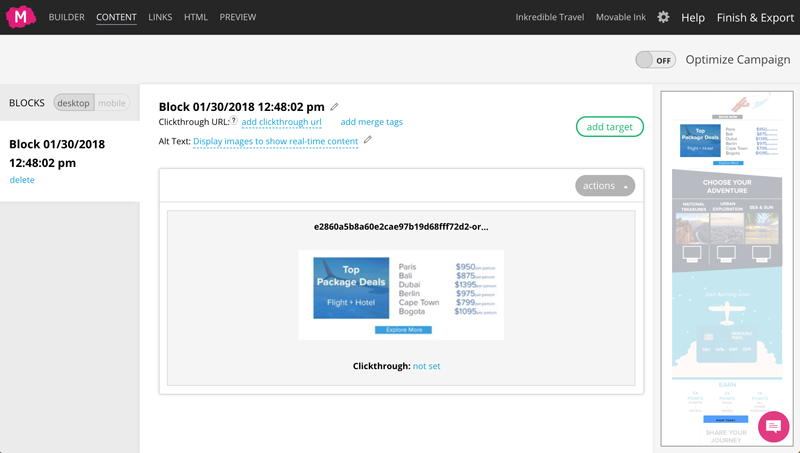
Displaying Real-time Pricing
Movable Ink also makes it easy for marketers pull content from any website and reformat that content to drive the best email experience. It’s these types of advanced uses cases that illustrates the real power of what marketers can do with Movable Ink to create incredible campaigns.
In this use case example, we built a real-time pricing app that automatically pulls dynamic pricing for different travel packages directly from a website. Marketers can rest assured that customers are always getting the more accurate, up-to-the-second pricing every time the email is viewed, and that pricing is always in sync with what is being shown of the website.

Clearly we have just scratched on all the very cool things you can do in email now that tools like Movable Ink are available. Movable Ink is designed for enterprise and mid-market companies. Pricing varies based on the number of email opens and services purchased.

 How to resolve AdBlock issue?
How to resolve AdBlock issue? 